动态背景色
对于清单型的报表,由于记录数普遍较多,且列数也不少,用户往往阅读起来感觉有些困难,眼花缭乱,常常看错行。于是用户顺理成章地提出:能否单双行不同背景色?
这也许不算困难,可是用户接下来还会顺理成章地提出:能否鼠标选中哪一行,哪一行就变个背景色?这个需求也很合理,用户阅读哪行哪行就变颜色,这样看起来直观也不容易看错行。可是这个需求的实现就稍微有点麻烦了,需要写javascript脚本来动态控制。
接下来,用户还可能会提出:能否满足某些条件的记录行变一种背景色?这个需求也一样很合理,因为用户在阅读清单型报表的时候,往往只关注满足某些条件的记录,比如成绩不合格的学生或者是优秀的学生等,这个就要求写一些程序来动态计算了。
有了这些需求做铺垫后,用户会发现动态修改行、列、单元格的背景色或者前景色好处多多,似乎可以更加灵活的使用,可以派上更大的用场,于是更加复杂的需求提出来了。
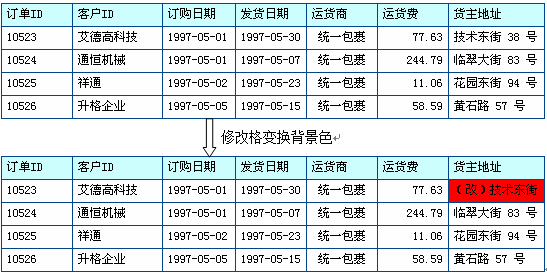
当用户在录入修改数据的时候,如果修改页面的记录数很多,列数也很多,而用户只需要修改其中一部分单元格,此时用户会发现改了一半的时候,他自己都糊涂了:究竟哪些改过哪些没改?于是复杂需求粉墨登场了:能否把修改过的格子变一种颜色?
这个需求在网页上可不简单,它意味着必须记住每个单元格的原始值、用户录入的新值,然后写一个Javascript函数,动态比较用户录入的新值和原始值是否一样,如果一样说明没有修改,如果不一样,说明有修改,要变颜色。
随着用户不断地提出更加复杂的需求,程序员慢慢地感觉吃不消了,如果都编程实现,太麻烦了,而且保不定什么时候又提出新的需求,改程序,永远都改不完。
当然,也不是完全没有办法,快逸报表提出了一整套完整的单元格显示外观的解决方案,包括字体、字号、前景色、背景色等等,均可通过表达式来动态控制,可以由当前格、当前行、当前列、甚至是有主子格关系的非同行同列的格子的值来动态决定。
对于网页上的背景色动态改变,快逸报表提供了许多现成的javascript函数,程序员不需要为此费任何脑筋,只需要在jsp里指定颜色值即可,非常简单方便。
实现步骤
- 设计报表,在单元格的外观属性中根据业务需要定义表达式,如前景色、背景色等
- 如果需要网页上脚本动态控制背景色,则在jsp里定义相关的颜色值,设定相应的tag属性即可。
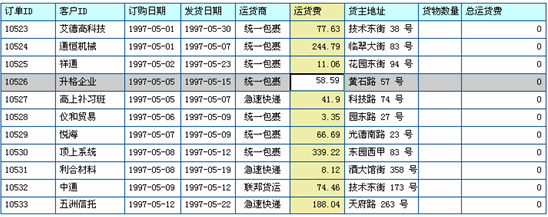
效果演示
动态背景色
鼠标选中行变换背景色