快逸报表单元格自适应table变化
快逸报表单元格自适应table变化
最近一段时间在解决客户问题的过程中,遇到这样一个需求,客户数据库中的某个字段中存的是html类型的数据,是html类型的table,客户希望将这样的table放到报表的单元格中展现,让单元格自适应html里面table的大小,让整个table完全展现。而快逸报表里面的自动换行不能实现客户的效果,所以就需要采取其他的办法,让报表识别出html的table哪里需要换行,从而对单元格的内容进行换行。下面就用一个例子实现上面的需求。
第一步:制作一张报表。
首先制作一张内建数据的报表,数据集的内容是一个html的table,这里取如下的内容:
<div class=”HtmlContainer”> <table border=”1″ cellpadding=”0″ cellspace=”0″ width=”300″ align=”center”> <tr> <td style=”width:60px”>姓名</td> <td><span style=”color:red”>成龙</span></td> <td style=”width:60px”>主页</td> <td><a href=”www.chenglong.com”>成龙在线</a></td> </tr> <tr> <td style=”width:60px”>姓名</td> <td><span style=”color:red”>成龙</span></td> <td style=”width:60px”>主页</td> <td><a href=”www.chenglong.com”>成龙在线</a></td> </tr> <tr> <td style=”width:60px”>姓名</td> <td><span style=”color:red”>成龙</span></td> <td style=”width:60px”>主页</td> <td><a href=”www.chenglong.com”>成龙在线</a></td> </tr> <tr> <td style=”width:60px”>姓名</td> <td><span style=”color:red”>成龙</span></td> <td style=”width:60px”>主页</td> <td><a href=”www.chenglong.com”>成龙在线</a></td> </tr> <tr> <td style=”width:60px”>姓名</td> <td><span style=”color:red”>成龙</span></td> <td style=”width:60px”>主页</td> <td><a href=”www.chenglong.com”>成龙在线</a></td> </tr> <tr> <td style=”width:60px”>姓名</td> <td><span style=”color:red”>成龙</span></td> <td style=”width:60px”>主页</td> <td><a href=”www.chenglong.com”>成龙在线</a></td> </tr> <tr> <td style=”width:60px”>姓名</td> <td><span style=”color:red”>成龙</span></td> <td style=”width:60px”>主页</td> <td><a href=”www.chenglong.com”>成龙在线</a></td> </tr> </table> </div>
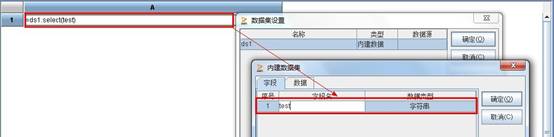
然后制作这张报表,报表的样式和数据集的字段类型如下图所示:

第二步:根据table的大小动态设置行高。
选中如上图所示报表的第一行,也就是html的table所在的行,在对应行的行高处写表达式:
count(split(rplc(ds1.select(test),”<tr>”,”|”),”|”))*8 这个表达式的含义是先将html的table中的<tr>内容替换成竖线,也就是“|”,然后将table的内容按竖线分割成一个数组元素,有多少个元素也就代表着table有多少行,所以count这个数组元素的个数,就取到了函数,根据需要table中每行的高度设置成8,所以整个的行高就是count(split(rplc(ds1.select(test),”<tr>”,”|”),”|”))*8
报表行高的设置方法如下图所示:

第三步:预览报表,查看效果。
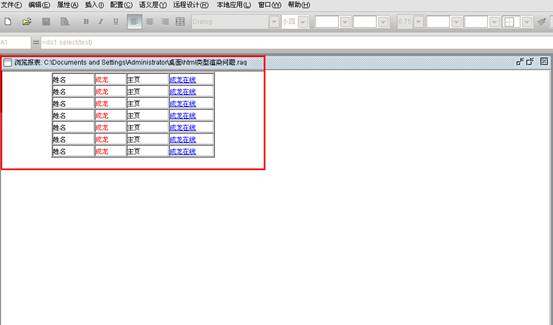
复杂报表设计" target="_blank" class="quieeLink1">设计好报表后,点击设计器内的预览报表,就可以看到单元格自适应table的大小,table的内容能完全展现出来了,具体的效果如下图所示:

如上图所示,整个table的内容都完全展现出来了,这样报表单元格自适应table大小的功能就实现了。
关键词:html,table,单元格高度,换行,行高